Sogenannte Flat-Transitions lassen sich am ehesten mit «flachen Übergängen» beschreiben.
Allerdings wird das Wörtchen ‘flach’ dieser coolen und super stylishen Art von einer Slide zur nächsten zu wechseln, nicht mal ansatzweise gerecht. Flat Transitions finden übrigens nicht nur in PPT-Präsentationen Verwendung. Diese Übergänge werden auch gerne für Video-Produktionen benutzt, um einen Szenewechsel einzuläuten. Ein Beispiel gefällig? Denke an einen herabfallenden Vorhang. Dieser zieht sich über die komplette Folie (bzw. den Bildschirm) und erschafft somit den Übergang zur nächsten Slide / Szene. Wie du ganz easy Flat Transitions auf PowerPoint erstellen kannst, das erkläre ich dir Schritt für Schritt in diesem Blogbeitrag.
Lieber Video als Text?
Flat-Übergänge auf PowerPoint – Step by Step
Den Anfang macht, wie immer, eine Master-Slide, die du beliebig gestalten kannst. Um diesen Schritt um ein Vielfaches zu vereinfachen, kannst du gerne unsere kostenlosen PowerPoint-Vorlagen nutzen, die wir auf unserer Website zur Verfügung stellen. Die Grundlage für die folgende Anleitung ist mein neustes Video-Tutorial zum Thema auf unserem YouTube-Kanal.
Sobald die Master-Folie erstellt ist, geht es wie folgt weiter:
- Gehe zur Folien-Vorschau im linken Bildschirmrand und dupliziere mit einem Rechtsklick die Master Slide (Folie duplizieren).
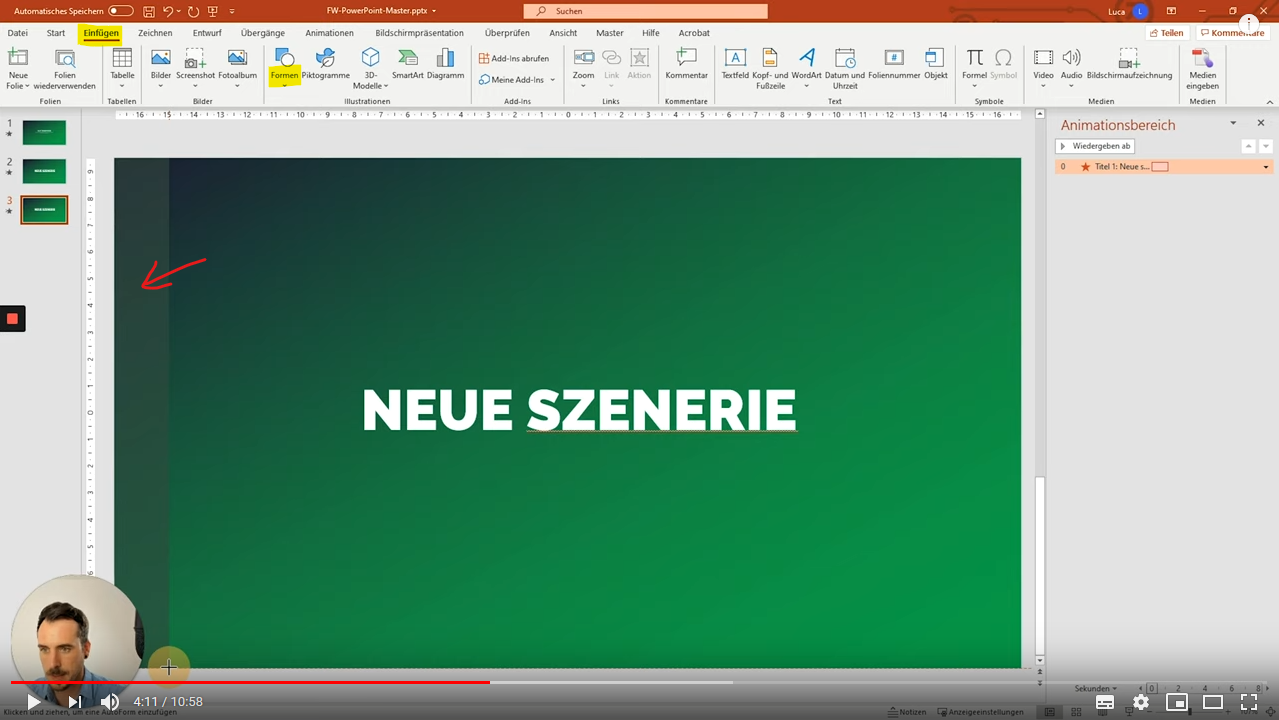
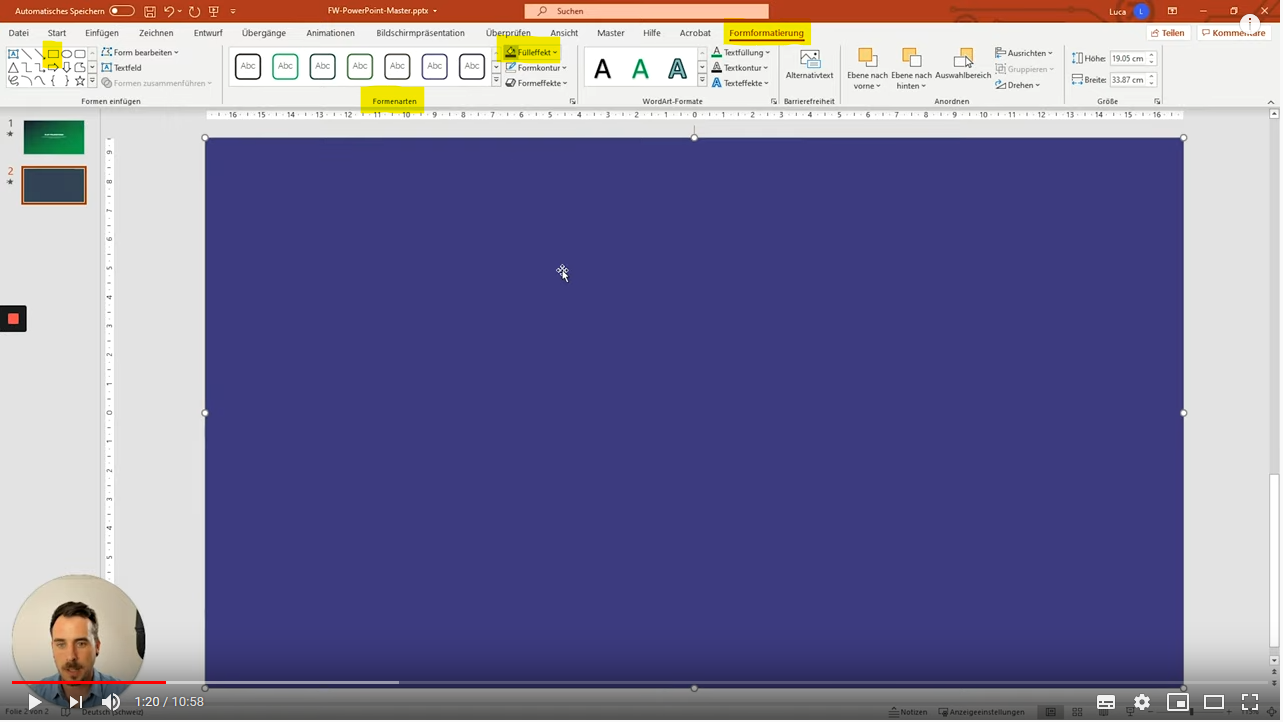
- Auf der neuen Folie gilt es, den Titel zu überdecken. Gehe dazu im Menüband auf «Einfügen» und wähle dort unter «Formen» ein rechteckiges Element aus.
- Dieses legst du dann komplett über die Slide.

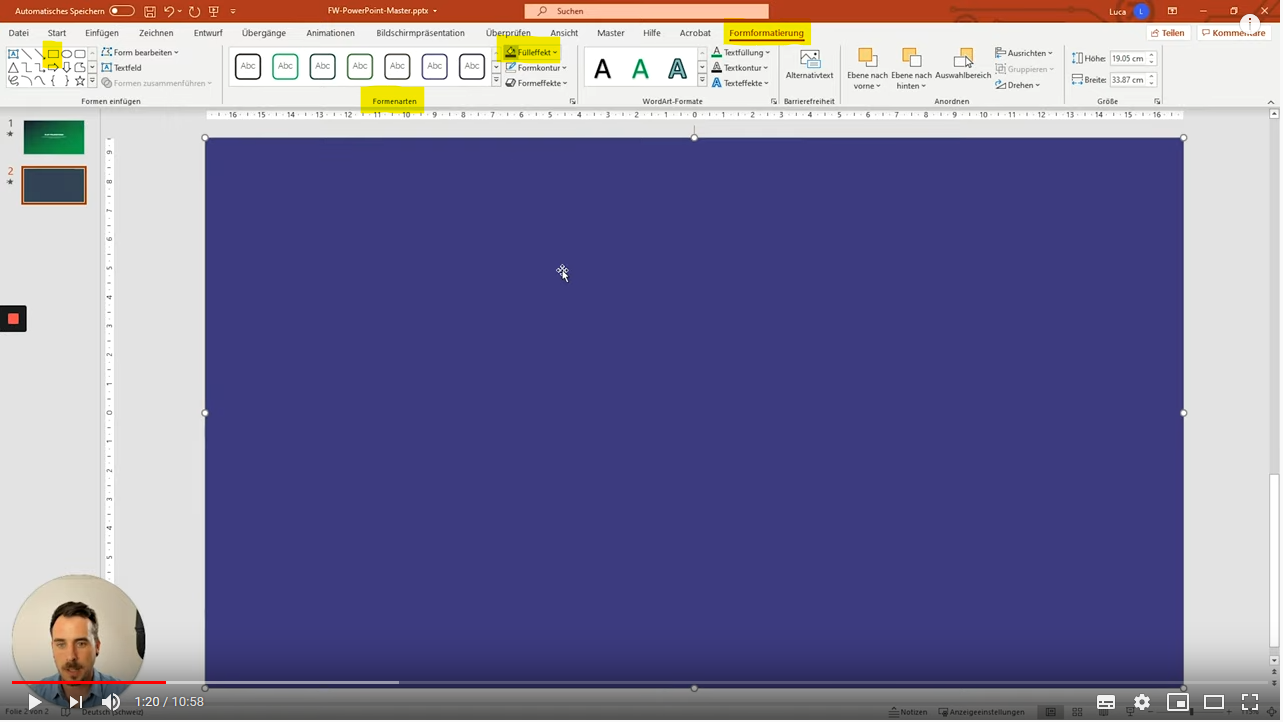
- In meinem Beispiel gebe ich der Fläche dann unter «Formatierung» in der Gruppe «Formarten» und «Fülleffekt» eine violette Farbe.
- Verleihe der Fläche nun unter «Animationen» die «Animation» «Einfliegen». Ich habe unter «Effektoptionen» die Richtung «Von rechts» gewählt.
- In der Gruppe «Erweiterte Animationen» kannst du den «Animationsbereich» öffnen.
- Ändere danach in der Gruppe «Anzeigedauer» unter «Start» den Befehl «mit Vorheriger». Optional kannst du hier auch «Dauer» und die «Verzögerung» der Animation anpassen.
- Dupliziere nun die Fläche.
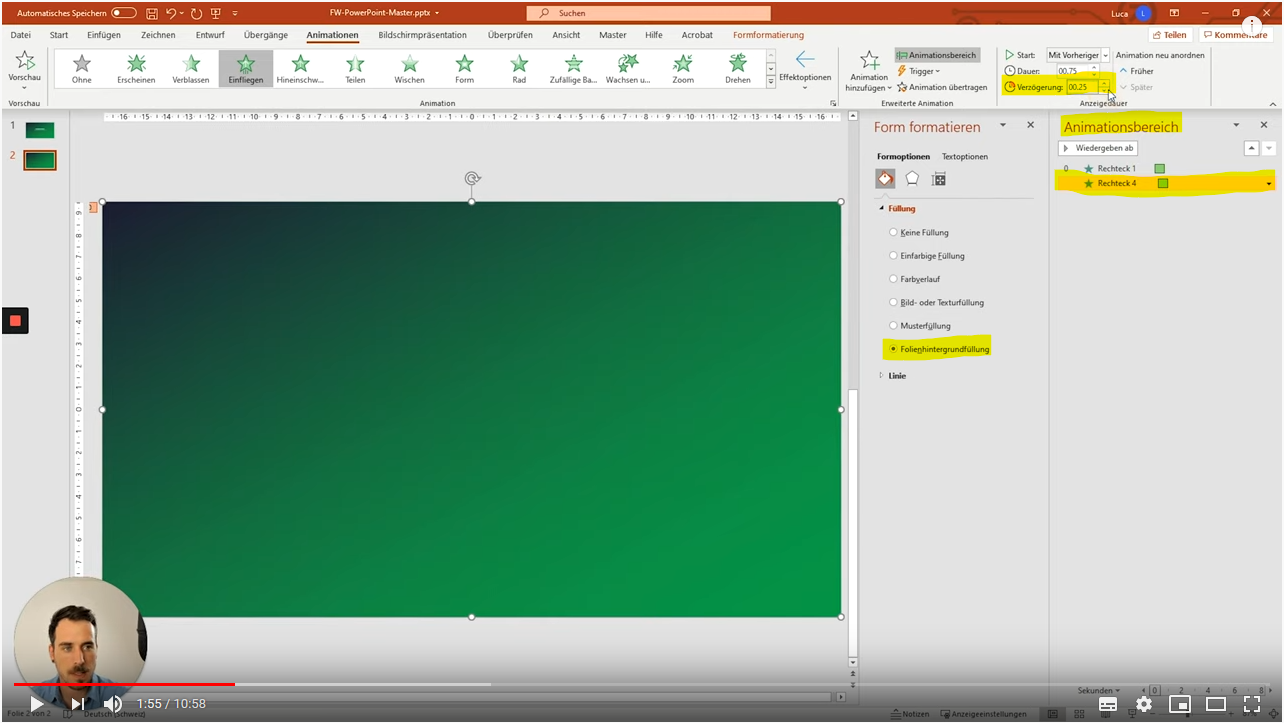
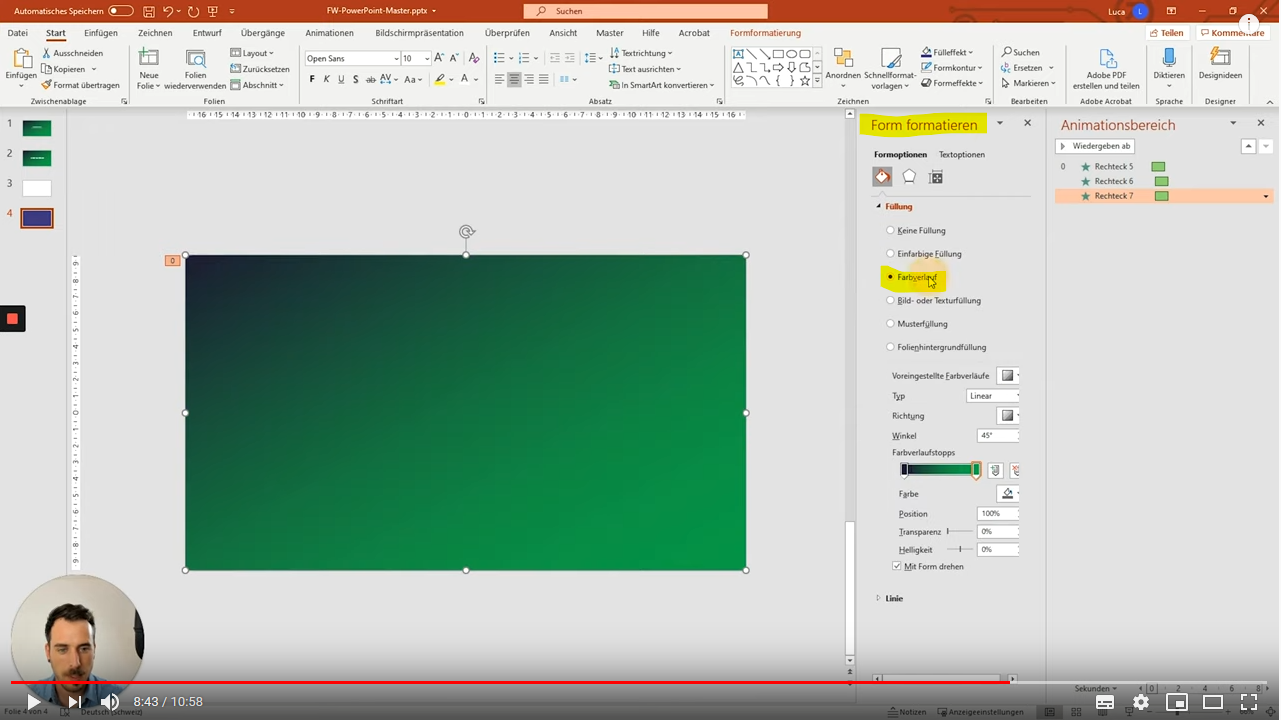
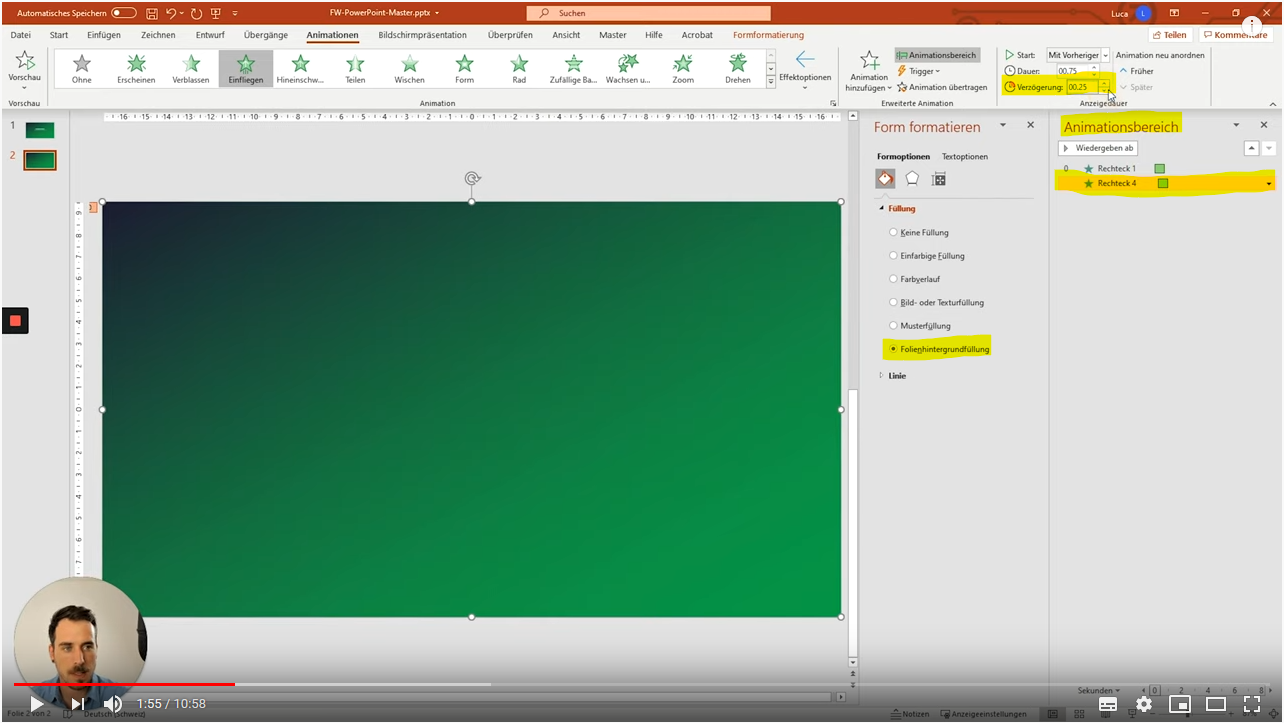
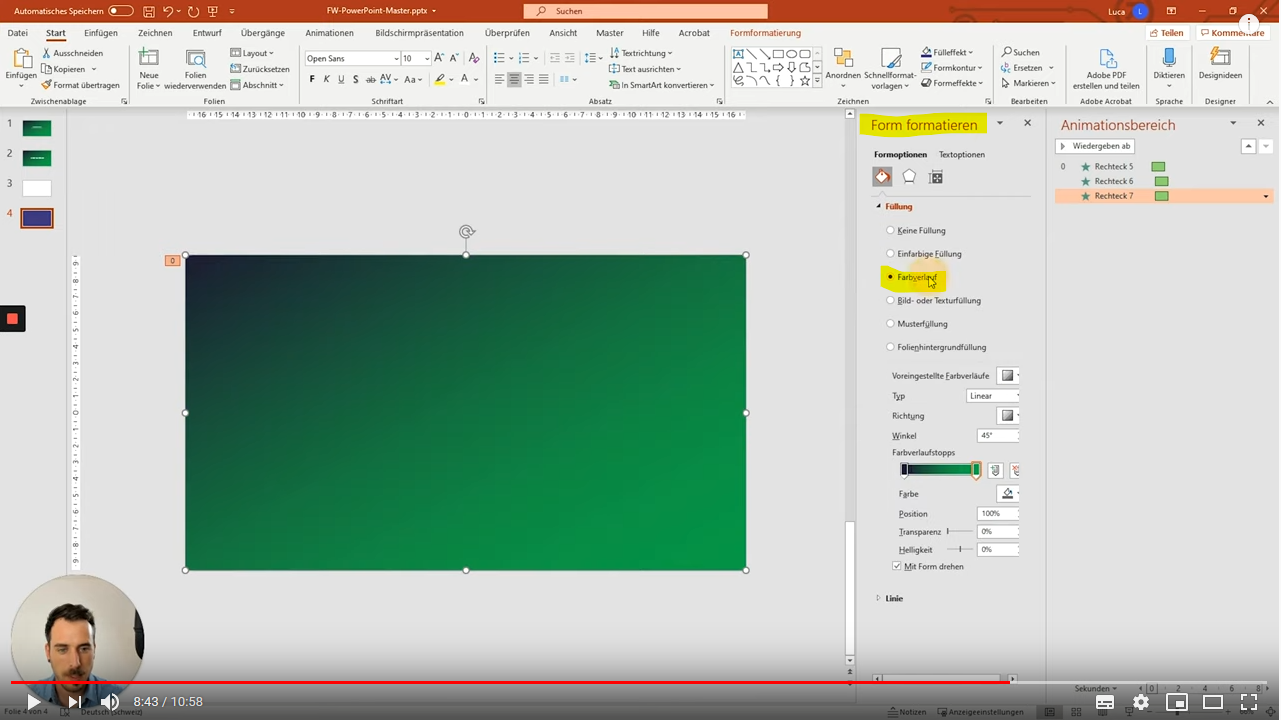
- Der neuen Fläche gibst du unter «Form formatieren» in der Gruppe «Füllung» die «Folienhintergrundfüllung».
- Um die erste Flat Transition auf PowerPoint ins Leben zu rufen, klicke die zweite Form im «Animationsbereich» an, und gib ihr unter «Anzeigedauer» eine leichte Verzögerung (in meinem Fall: 0,25 Sek.).

Wenn du jetzt die Animation abspielst, erscheint es, als würde eine violette Fläche quasi eine neue Slide ins Bild ziehen. Was du nun noch tun kannst, ist es, die letzte Fläche mit einem neuen Titel zu versehen. Für etwas mehr Slide-Action kannst du diesen Schriftzug ebenfalls leicht animieren.
- Klicke auf die Fläche und füge dort einen beliebigen Schriftzug ein. In meinem Fall habe ich den Titel der Masterfolie kopiert und entsprechend geändert.
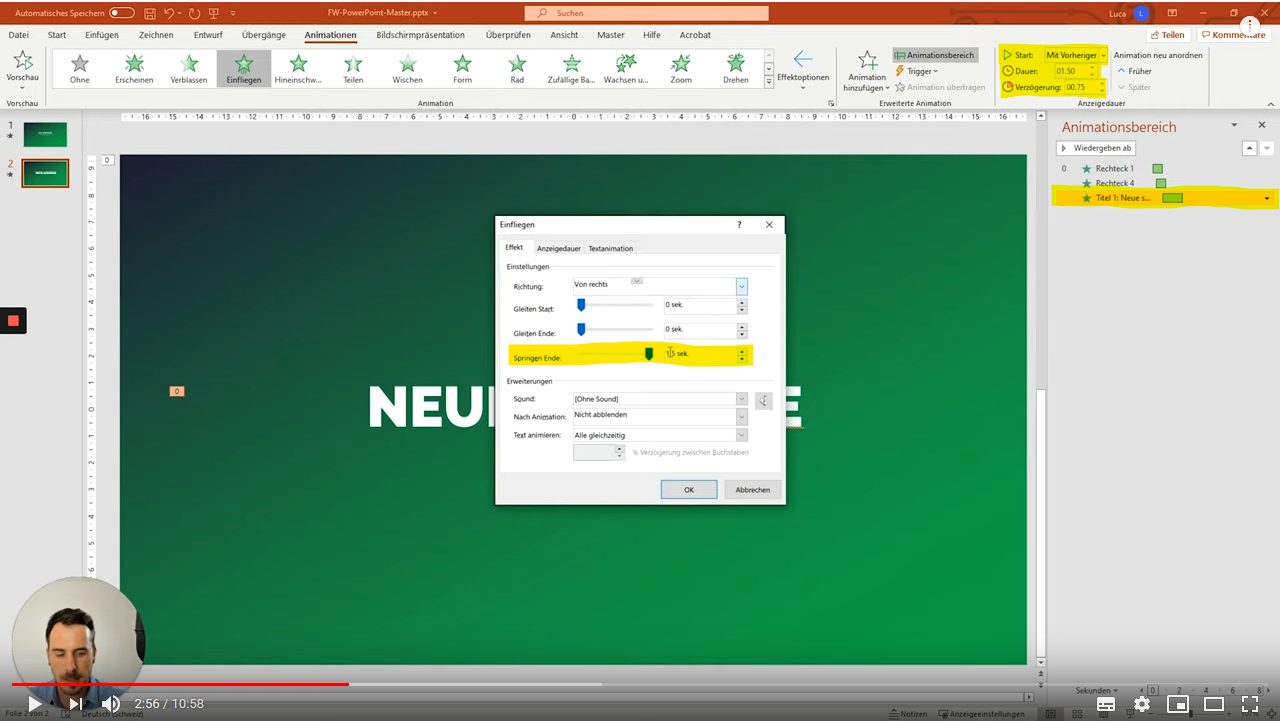
- Dem neuen Titel habe ich die «Animation» «Einfliegen» verpasst und die «Effektoption» auf «Von rechts» geändert.
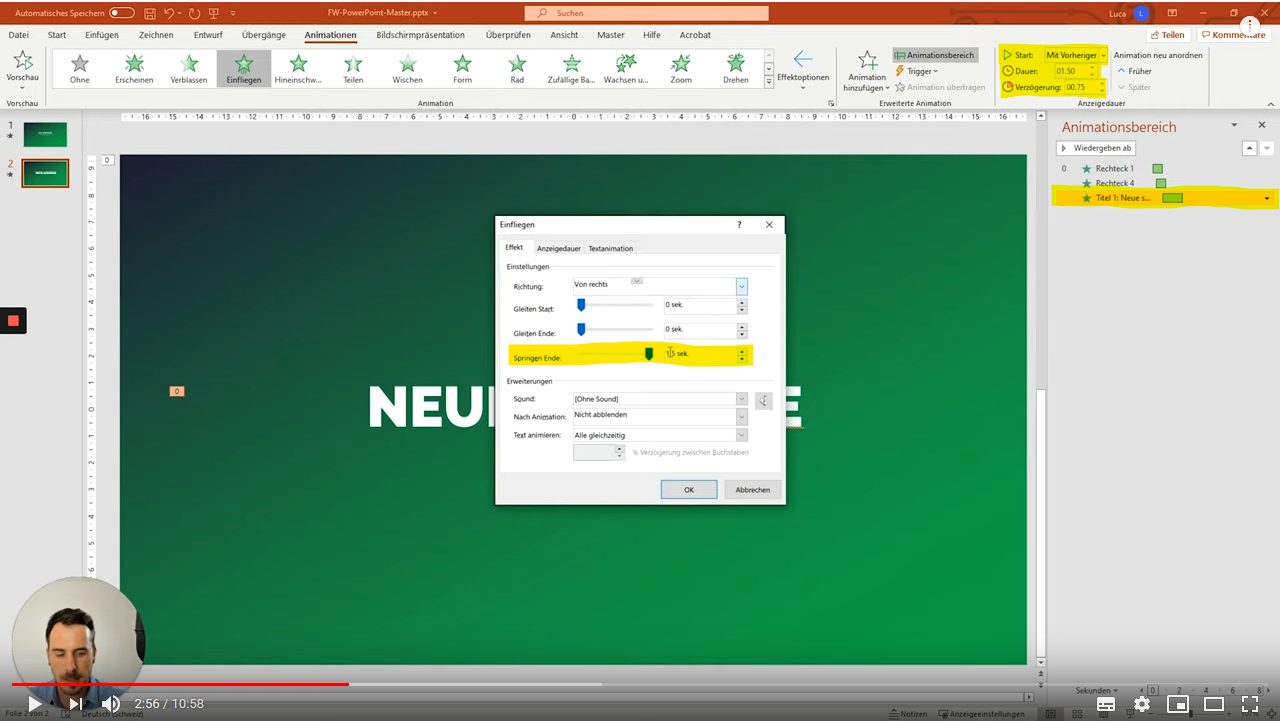
- Nun noch in der Gruppe «Anzeigedauer» den «Start» (mit Vorheriger) die «Dauer» (1,5 Sek.) und die «Verzögerung» (0,75 Sek.) anpassen.
- Mit einem Rechtsklick auf die Animation im «Animationsbereich» öffnet sich ein Fenster. Hier habe ich der Animation den Effekt «Springen Ende» auf circa 1 Sek. gesetzt, was dem Ganzen noch etwas mehr Action verleiht.

Applaus! Ab hier hast du schon die ersten Folien mit einem eleganten Flat-Übergang animiert. Da deine PowerPoint Präsentation aber höchstwahrscheinlich aus mehreren Slides besteht, zeige ich dir noch ein paar Flat-Animationen.
Flat-Transitions auf PPT: Vorhang von oben
- Dupliziere die vorherige Slide. Lösche dann alle Hintergrund-Elemente und Textpassagen, die du nicht brauchst.
- Die letzte Überschrift (in meinem Beispiel NEUE SZENERIE) mit «Strg + x» ausschneiden und an der gleichen Stelle auf der neuen Slide einfügen.
- Der Überschrift gibst du dann in der Gruppe «Animation» eine Ausgangsanimation. Ich habe mich für «Wischen» und unter «Effektoptionen» «Von links» entschieden. Auch hier kannst du die «Anzeigedauer» beliebig anpassen und den Befehl «mit Vorheriger» aktivieren.
Die nächste Flat Transition soll in Form eines Vorhangs erscheinen. Gehe dafür folgendermassen vor:
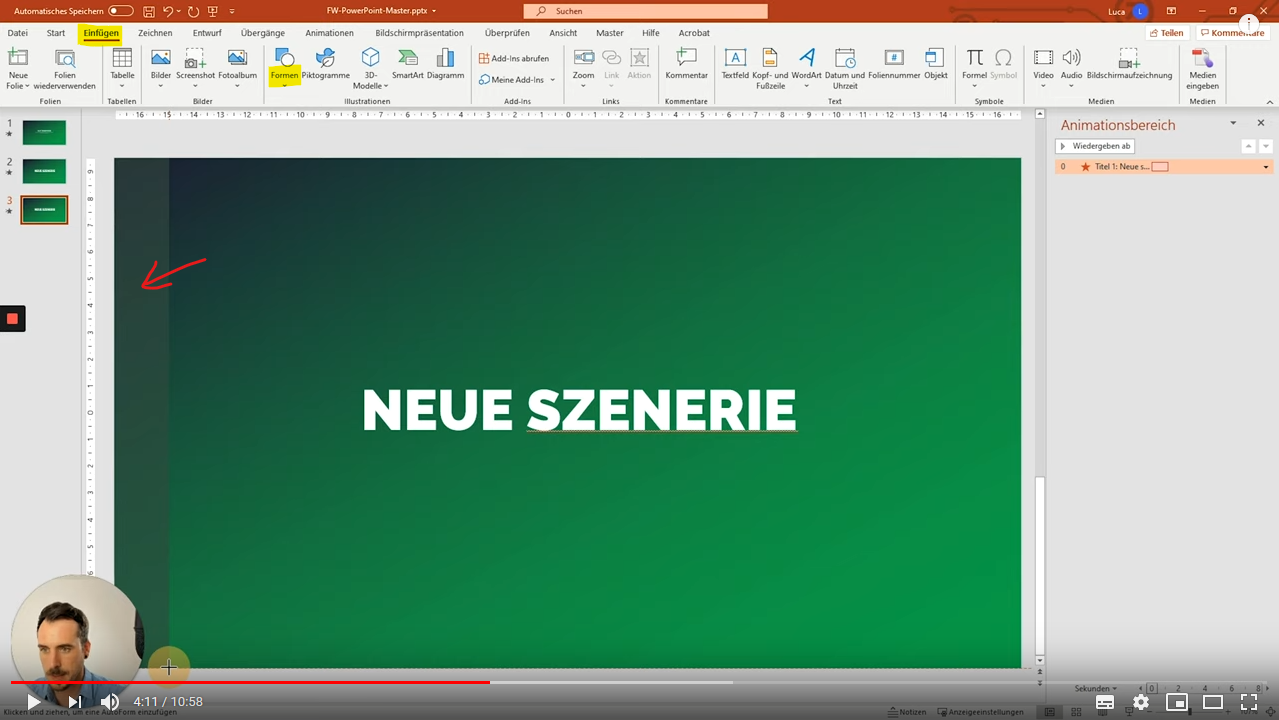
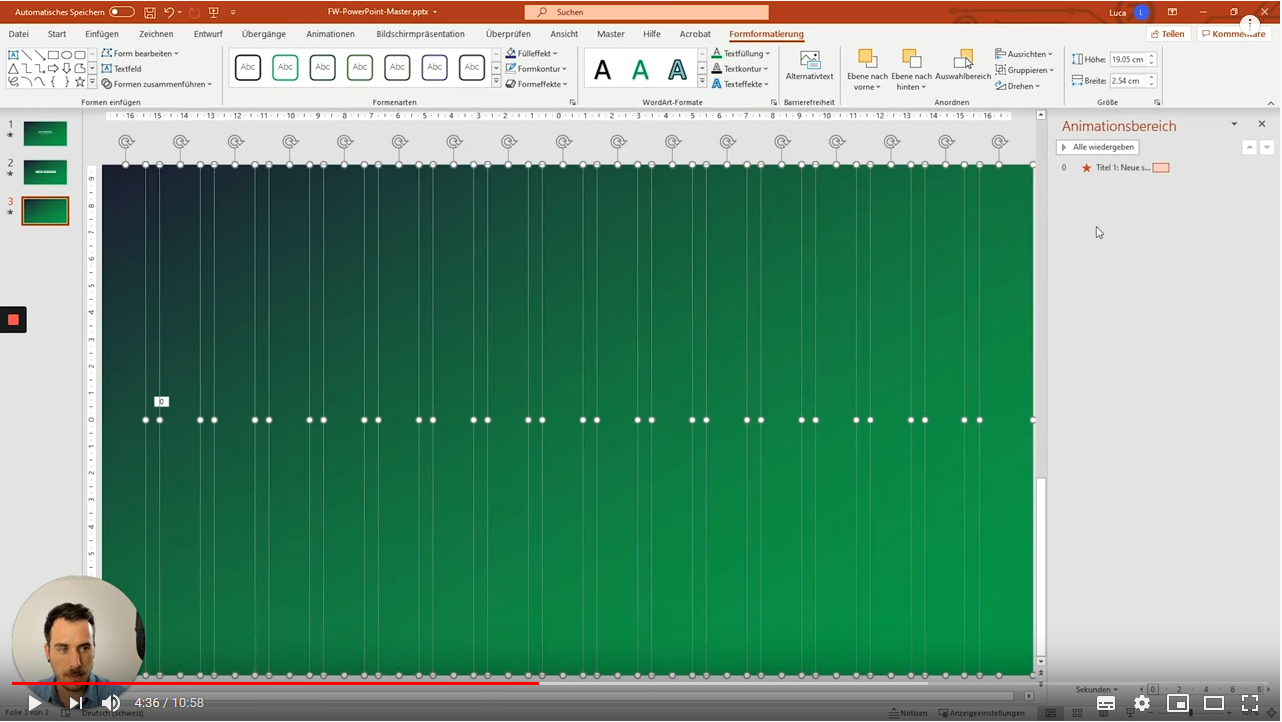
- Im Menüband «Einfügen» wählst du eine quadratische Fläche, die du in Streifenform entlang des Randes der Slide ziehst.

- Diese Fläche duplizierts du dann und legst die Kopie direkt an die erste Form. Diesen Vorgang wiederholst du so oft, bis die ganze Folie bedeckt ist.
- Gib diesen Flächen unter «Form formatieren» die «Folienhintergrundfüllung».
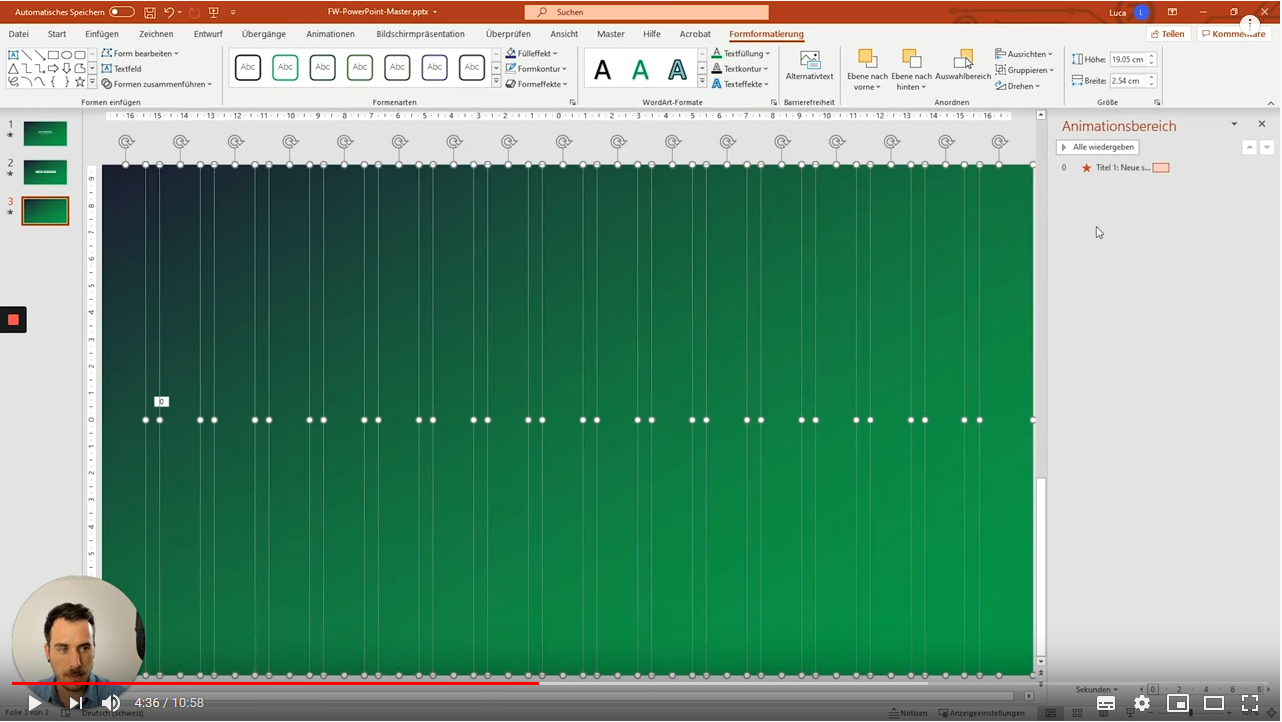
- Verschiebe die Flächen nun so, bis alle einen kleinen, gleichmässigen Abstand untereinander haben.

- Lass jetzt alle Flächen via «Animationen» «Einfliegen» und ändere die «Effektoption» auf «Von oben».
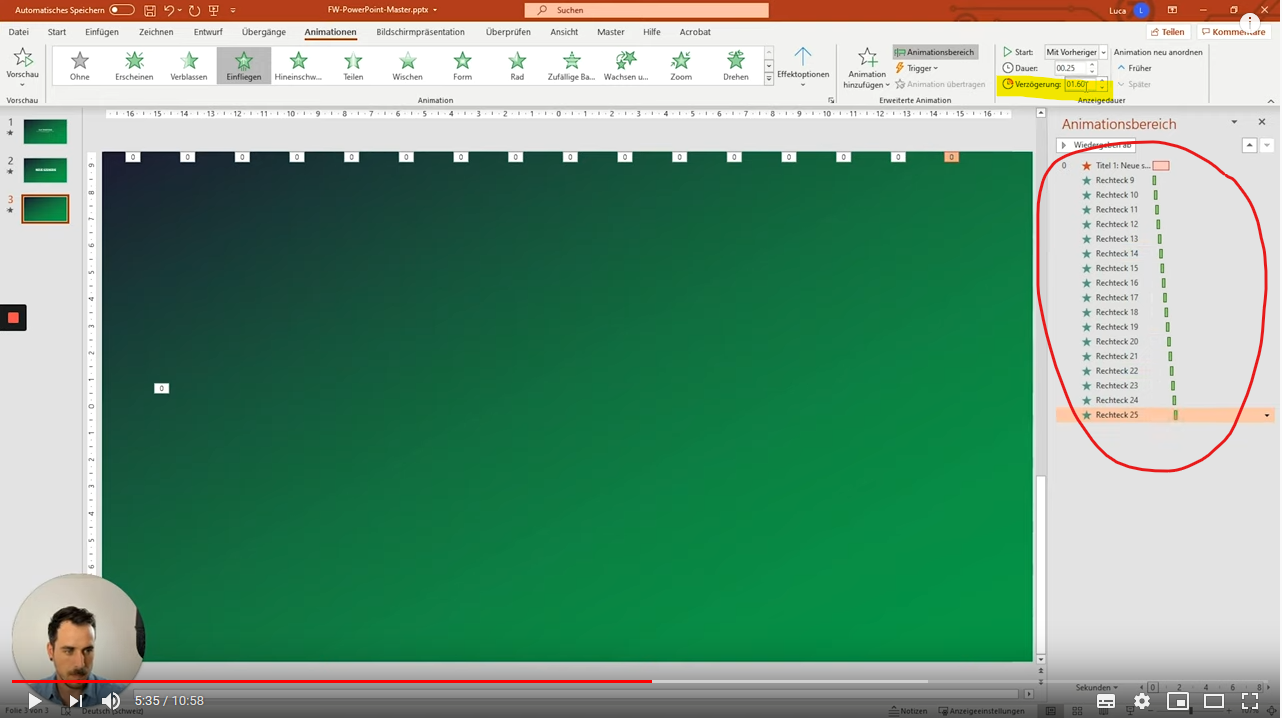
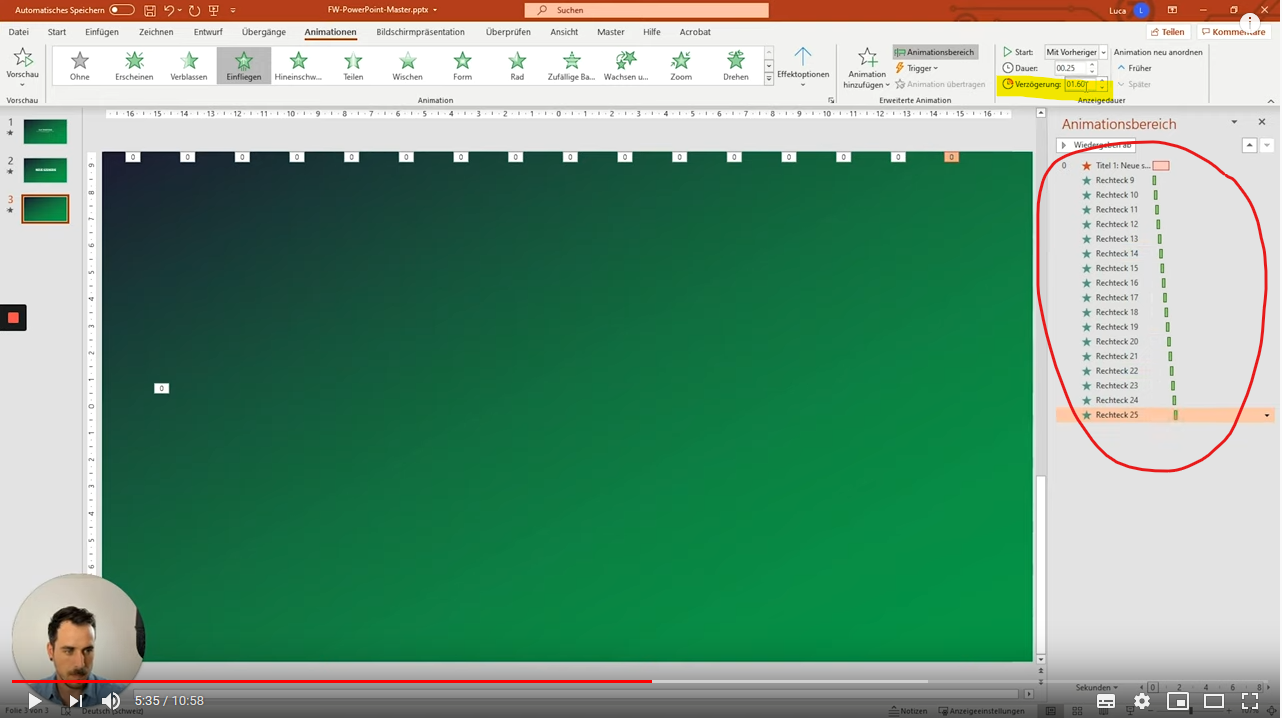
- Damit nun jedes Rechteck wie ein Vorhang leicht verzögert und nacheinander in die Slide fällt, musst du das entsprechend im «Animationsbereich» justieren. Ich habe die «Anzeigedauer» auf 0,25 Sek. eingestellt.
- Nun musst du die Animationen gemäss ihrer Zahlenreihenfolge anordnen (in meinem Beispiel von 9 bis 25).
- Gib dann nacheinander jeder Animation eine «Verzögerung» von 0,10 Sek. Also: Animation #10 hat 0,10 – #11 hat 0,20 - # 12 hat 0,30 – usw.

- Zieh jetzt die Animation des Titels unter die der animierten Rechtecke.
Um nun den Übergang zur nächsten Folie herzuleiten, kopiere alle animierten Rechtecke. Füge die Kopien dann auf derselben Folie ein und verleihe diesen über «Formarten» und «Fülleffekt» die Farbe Weiss. Und weil es so viel Spass gemacht hat, führe für die weissen Rechtecke die gleiche Prozedur durch, wie in den Punkten 7 bis 8 beschrieben. Und das war’s!
Die finale PowerPoint Flat Transition: Vorhang von der Seite
Um meinem Tutorial für Flat-Übergange auf PPT einen gebührenden Exit zu geben, schliesse ich die letzte Slide mit einem seitlichen Vorhang. Und das geht so:
- Füge eine neue Folie ein und gib ihr mit einem Rechtsklick über «Hintergrund formatieren» denselben Hintergrund wie der vorhergehenden Slide. In meinem Beispiel ist das die Farbe Weiss.
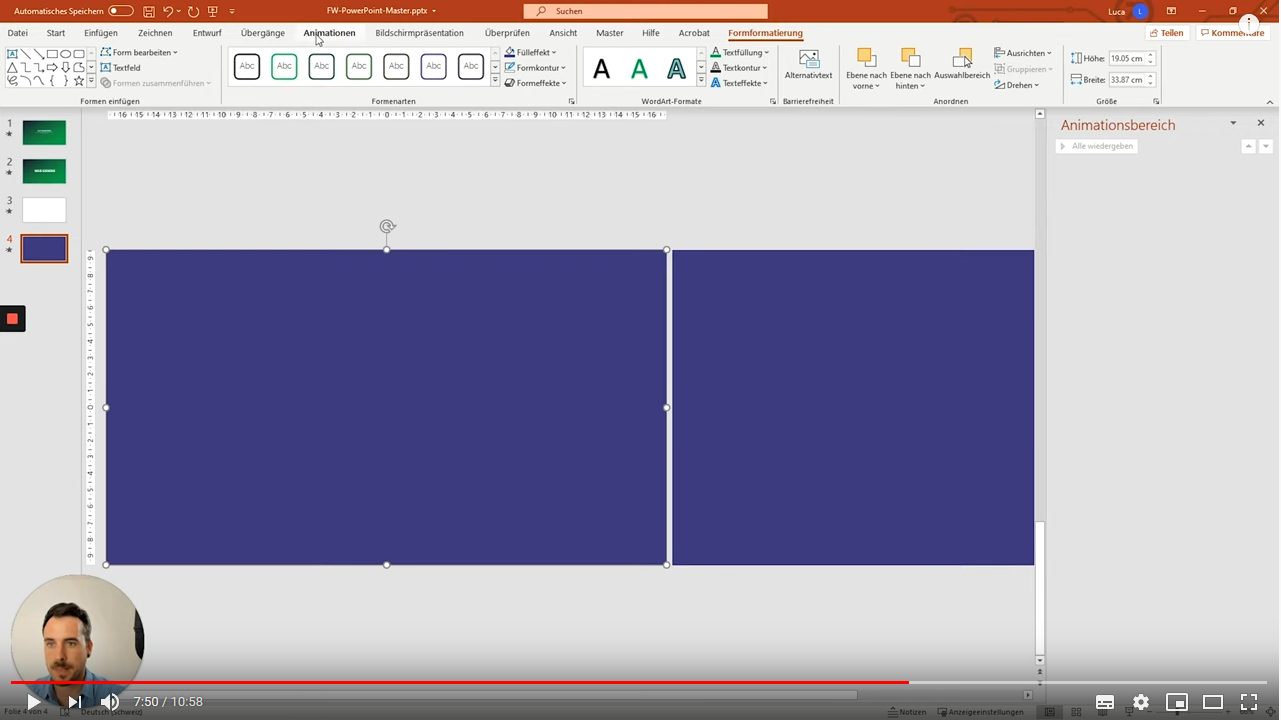
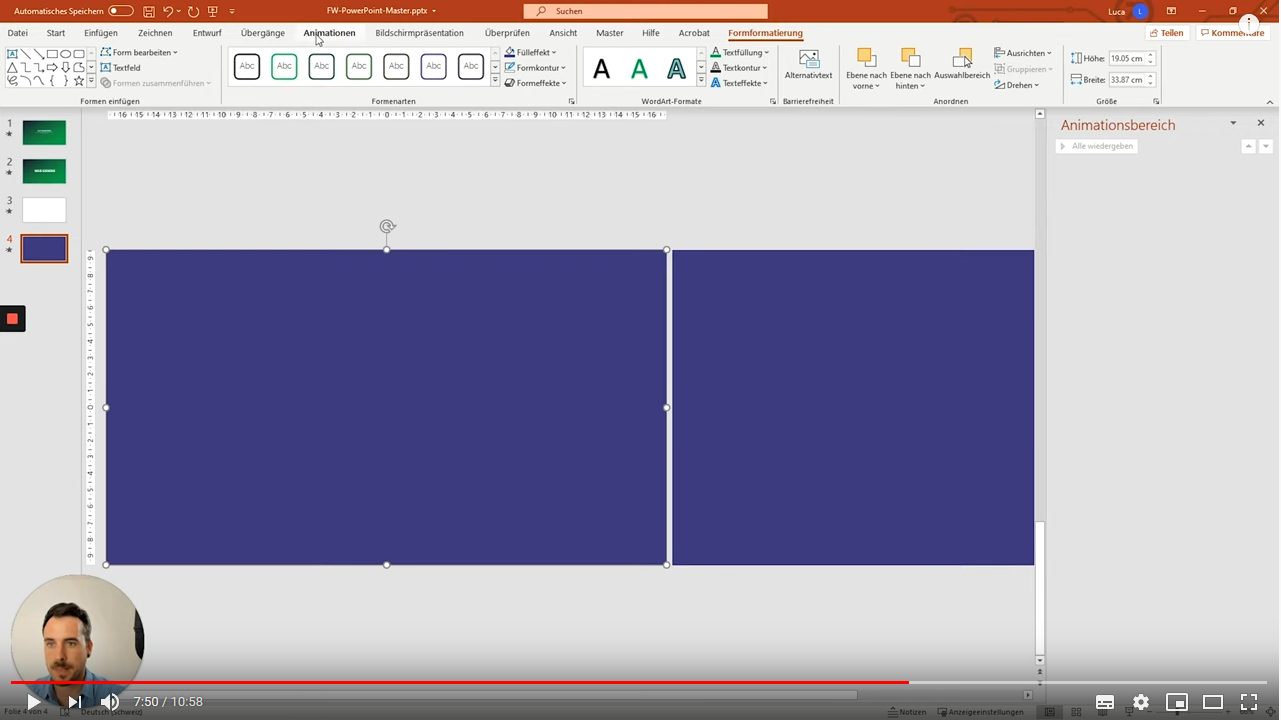
- Nun fügst du unter «Einfügen» zwei rechteckige «Formen» ein, die du bündig über die Slide legst.
- Gib diesen Formen nun eine Hintergrundfarbe, die du bereits in deiner Präsentation verwendet hast. (in meinem Fall: Violet)
- Schiebe eine Form neben die Slide.

- Gib beiden Formen die «Animation» «Einfliegen», wobei du die Form auf der Folie «Von unten» und die Form neben der Slide «Von rechts» einfliegen lässt.
- Achte darauf, dass beide Animationen in der Gruppe «Anzeigedauer» bei «Start» «Mit Vorheriger» erscheinen.
- Gib der zweiten Animation eine leichte «Verzögerung» von 0,25 Sek.
- Highlighte beide Animationen im «Animationsbereich» und gib ihnen mittels Rechtsklick einen «Gleitenden Start» von circa 0,5 Sekunden.
- Ziehe nun beide Flächen übereinander und schon hast du einen Vorhang, der sich über deiner Slide zuzieht.
- Last but not least dupliziere eine weitere Fläche, die du ebenfalls über die Slide legst.
- Gib dieser Fläche mittels Rechtsklick auf «Form formatieren» den Farbverlauf der Masterfolie.

Diese Form soll sich nun als letzter Vorhang als Abschluss-Slide ins Bild ziehen. Die Animation «Einfliegen» ist ja bereits vorhanden. Alles, was du jetzt noch tun musst, ist die «Effektoption» auf «Von links» ändern und unter «Anzeigedauer» die «Verzögerung» justieren. Z. B. auf 0,5 Sek.
Beschrifte die finale Fläche mit einem Dankeschön oder einem starken CTA. Gib dem Text auch noch eine leichte Verzögerung und lass ihn – wenn du möchtest – zum Abschied noch etwas «Springen» (siehe Bild #3).
Und das war auch schon der ganze Zauber! Ich hoffe, dass dir mein Blogbeitrag zum Thema «Flat Transition auf PowerPoint erstellen» geholfen hat. Wenn etwas nicht ganz klar ist, dann schau dir zudem mein korrespondierendes Video-Tutorial auf unserem FolienWerke-YouTube-Kanal an.
Ich freu mich schon auf deinen Kommentar zum Artikel, sowie auf viele Likes, Shares und Abos für meine PowerPoint-YouTube-Videos. Vielen Dank im Voraus!